When producing content for websites and web applications it’s important to be sure that all visual and auditory elements on the page can be identified and understood with alternate senses and/or the use of assistive technologies.
By providing accessible text–including text alternatives for non-text content–a large number of scenarios are unlocked:
- Output print in braille (visual to tactile)
- Supports those who are blind or visually impaired
- Output print in speech (visual to auditory)
- Supports those who are blind or visually impaired
- Supports those who may learn or understand better with multi-sensory input
- Enables virtual assistants
- Output audio in print (auditory to visual)
- Supports those who are deaf or hard of hearing
- Supports those with neurodivergence
- Supports language learners (non-native speakers)
- Automatic translation to another language
- Supports language learners (non-native speakers)
The focus of this article will be within the context of the web, specifically regarding text created as a supplement to other content for the purpose of increased accessibility. Within this narrow scope there are two major categories of accessible text to review:
- Titles, Labels, and Captions
- This type of text is used to identify or introduce an element, section, or other unit of content, information or functionality.
- HTML Elements:
<title>,<label>,<figcaption>,<h1>,<dt>,<th> - HTML Attributes:
aria-label,aria-labelledby,title
- Descriptions
- This type of text is used to describe or explain something about the content, information, or functionality. The most commonly discussed type of descriptive text is the
altattribute on an image, otherwise known as the alternative text. - HTML Elements:
<details>,<dfn>,<dd>,<ruby> - HTML Attributes:
alt,aria-describedby,aria-description(draft),aria-details,aria-roledescription,aria-valuetext
Before we continue, let’s take a look at the primary WCAG criteria (Levels A and AA) that apply to the use of (and need for) accessible text:
- 1.1.1 Non-text Content (Level A) - All non-text content has an appropriate text alternative with equivalent purpose. Provides instructions for specific use-cases such as inputs and controls, time-based media, test and exercises, sensory experience, CAPTCHA, and decorations.
- This is the first and (arguably) most important WCAG success criterion and the focus of this article.
- 1.4.5 Images of Text (Level AA) - Avoid using images in place of text unless the image of text is fully customizable by the user to meet their requirements, or a specific visual display is essential to convey the meaning
- In the case a specific visual display is essential, an appropriate supplementary description should be provided in text along with the text contained by the image
- 2.4.2 Page Titled (Level A) - Pages have a title that describes the topic or purpose.
- 2.4.4 Link Purpose (In Context) (Level A) - The purpose of a link can be determined by the link text alone or the programmatically determined context.
- 2.4.6 Headings and Labels (Level AA) - Headings and labels describe their topic or purpose.
- 2.5.3 Label in Name (Level A) - For user interface components that include text or images of text, the name includes the text that is presented visually.
- 3.3.2 Labels or Instructions (Level A) - Provide a meaningful label or relevant instructions whenever user input is needed.
- 4.1.2 Name, Role, Value (Level A) - For all user interface components the name and role can be programmatically determined.
Common Mistakes
One of the most common mistakes is to simply not provide any (or enough) accessible text. Sometimes this takes the form of no effort, sometimes as edgy, minimalistic designs, and sometimes as providing blank alt text on images to make the accessibility tools stop throwing errors. Regardless of the why, the outcome is a bad experience.
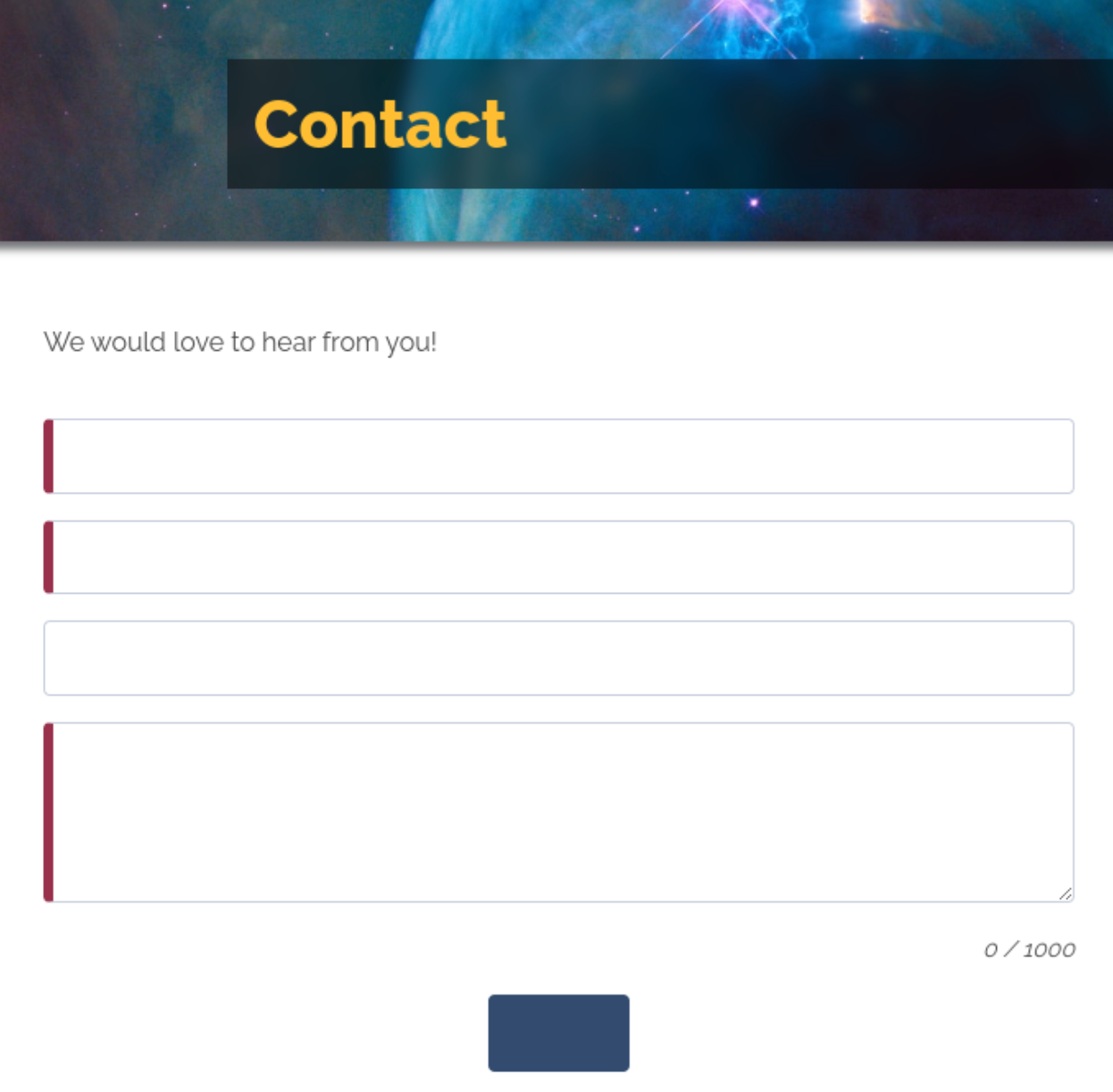
For example, imagine a contact form on a website with no accessible text at all. How can you fill out this form? What information are you supposed to put into each field? All too often this is what the web is like for those who depend on accessible text and assistive technology.

Another common mistake is using descriptive text for keyword padding in the service of search engine optimization (SEO) instead of in support of users. This is often a worst-case scenario because providing bad text prevents automated accessibility tests from flagging an error. Anyone using a screen reader will experience frustration as they’re forced to listen to sales pitch as they wait for the meaningful description that never comes. And at the end of the day any SEO benefit is short-lived as the website will be penalized by the search engines as soon as they detect the keyword padding activity (and they will).
The most common mistake made by content creators who are first trying to provide accessible descriptions (especially for alt text) is to provide arbitrarily short sentence fragments that fail to capture anything of value. One reason for this is the wide-spread misconception that alt text can’t be longer than 125 characters. Text such as “photo of woman” isn’t terribly helpful as it lacks any detail or visual description, but text like “cat drawing” doesn’t even make it clear if this is a “drawing of a cat” or a “cat drawing a picture”.
Another example of this would be describing the visual element when what is actually needed is the context. You could describe a hamburger menu icon  as “three stacked, horizontal lines” but that’s not really relevant. What matters is that this is the menu icon.
as “three stacked, horizontal lines” but that’s not really relevant. What matters is that this is the menu icon.
Descriptive Text
When writing descriptions, always use correct grammar and punctuation. This is easier for both humans and assistive technology to parse.
Avoid the use of all caps in all text content and instead lean on CSS to render text as all caps or small caps when that is the desired visual display. Writing in proper capitalization can help assistive technology read the content as intended.
While short and concise is the goal, there are no strict length limitations to descriptive text. Never allow strict character counts to pressure you into writing bad descriptions.
Image Alt Text
In addition to the general guidelines for descriptive text, describing images can come with its own specific nuance.
It’s important to convey the relevant, meaningful bits from an image. For example, if you’re producing course content and the learner is expected to respond to something in the image, it’s critical that the alt text properly convey the necessary imagery and information.
Don’t include intro words such as “picture, image” as these are presumed by virtue of the fact that the alt text is on an image and will be announced by the screen reader or other assistive technology.
Examples
Let’s look at some possible alt text in the context of the image below.
 Attribution: Photo by Heybike on Unsplash
Attribution: Photo by Heybike on Unsplash
- “Photo of woman” or “Photo of woman on bike”
- Both of these include the unnecessary “photo of” and lack any significant details.
- “Woman wearing a helmet while riding a bike along a highway in the bike lane.”
- Provides more information but doesn’t capture anything about the composition of the photo
In order to provide meaningful critique of the quality of a description of this photo we must first understand the purpose the photo adds within the context in which it is used. (Some of you at this point may be reading the alt text that I provided on the image for the purpose of this article.)
- Is the image illustrating bike safety?
- Call out the helmet and bike lane, and the lack of physical barrier between the rider and the cars.
- Is the image illustrating the bike’s features?
- Mention the vertical seating position, storage bags, phone clip, and any other relevant details.
- Is the purpose of the image to evoke a happy, cheerful mood?
- Talk about the sunlight in the scene and the smile on the face of the rider.
Decorative Images
Sometimes an image is purely decorative, in which case we can use alt=”” to indicate this to assistive technology. Note that using role=”presentation” on the <img> element seems like a better fit and while this could also work, the empty alt element is better supported.. Additionally, using both role presentation and an empty alt attribute can produce unpredictable results and should be avoided.
One of the challenges is to understand exactly when an image is decorative.
If an image is used instead of text to illustrate an action to be performed, such as the save icon that looks like a floppy disk, it would be appropriate to use alt=”Save” and incorrect to say this is decorative.
If an image is used to supplement existing text (such as an icon beside text to serve as an illustration) it is generally correct for this to be marked as decorative.

If an image is being used to visually separate sections content, such as a fancy spacer image, it would be correct to call this decorative but the image should also be coded with role=”separator” since the image is serving the use case of an <hr> element.
Titles, Labels, and Captions
For these types of text it is extremely important to be succinct, using as few characters as reasonable. That said, there are a number of tests the label should pass to be considered accessible with regard to the element they are labeling:
- The label should clearly communicate the topic or purpose of the element
- Interactive elements should indicate the function they perform when activated
- It should differentiate the element from all other elements It should not duplicate existing text in a way that would cause assistive technology to read the same label multiple times For example,
<h1 aria-label=”Text Guidelines” title=”Text Guidelines”>Text Guidelines</h1>would be read by a screen reader as something along the lines of “text guidelines text guidelines text guidelines heading level one”. Both thearia-labelandtitleare redundant and unnecessary in this example. - Unlike alt text, image captions should not describe the image but serve to give it a meaningful name and possibly tie it to the context of the page.
- It’s also valid to use captions to provide information about the origins of an image, such as the creator and license.
- If the text of an anchor element is insufficient to fully indicate the context (that would otherwise be available visually) a label can be used to provide supplementary information, such as “opens in a new window”.


