Originally published on Medium.
As a front-end developer I love Firebase. Using its JavaScript SDK or AngularFire when working in Angular, Firebase makes my ability to create an app, host it, have auth, a database, analytics, messaging… all in one place in an ecosystem that is easy to use and very quick to set up. I have used it very effectively in many projects including FlexePark™ and Cirrostyle. But these were apps, what about their informational websites? Or a blog? Or even my own personal website? Is Firebase useful/suitable for a content-heavy, and mostly static, website?
In the last several years, my go-to framework has been Angular or for simpler projects static HTML. The benefits of using a framework like Angular, is that it gives me routing, components, and builds that already minimized and optimized my code. I can hook my project up to Firebase and plow forward. Although Angular gives me niceties and convenience as a developer, my SEO suffered as dynamically generated content isn’t always indexed by search engines. One of the options I found that radically improved not only my SEO but also my performance was to go static. When it was time for me to redo my personal website, I went old school and wrote it using plain old HTML, JavaScript, and CSS (still hosted it on Firebase 😉). However this proved to be a maintainability nightmare. Every time I wanted to add a piece of content, I needed to edit the code. Content updates were time consuming and error prone. It quickly became a chose and in proper developer form, it was very quickly out of date.
Unhappy with the state of things I went searching for how to construct a situation where I could have the best of both worlds, a framework and the speed and SEO benefits of a static site, in other words a static site generator. What quickly became evident while looking at existing solutions was one of 2 things:
either the content was still locally stored markup files which still required editing content edits in a markup language (such as Markdown) and going through a build and deploy process which was essentially a different flavor of what I was already doing with my HTML website
or a CMS (Content Management System) where I didn’t control my data
Controlling where, how, and by whom my data is stored is very important to me. Even though I was initially looking for a solution for my personal site, I wanted to be able to create a workflow that was going to work for product and client websites as well. There are countless horror stories of having to start over from scratch with content because of changing platforms or losing it entirely after a patch or update. I wanted to make sure the data could be backed up and independent from what was happening in the front end. By decoupling the data and front end concerns we increase the longevity and versatility of the architecture. This brought me back to Firebase. The big question was how to create something that will allow me to put my data into a Firebase instance I control and output my content to a static site generator using pipelines to auto rebuild the site when content is updated in devops environment I can also configure and control?
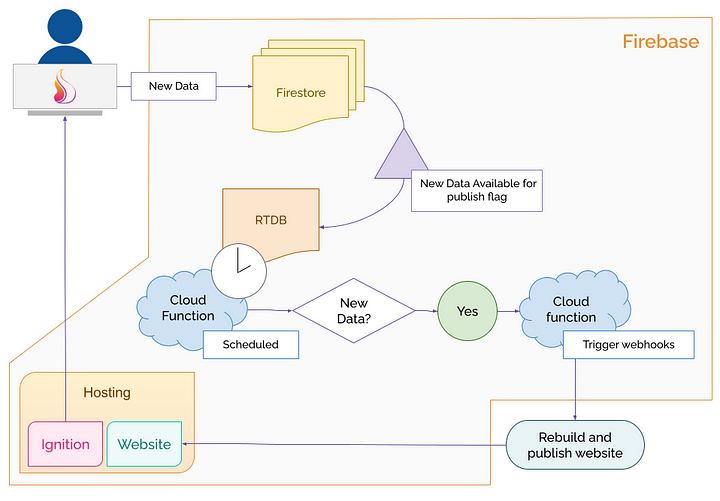
That is when I realized that Firebase has everything I needed to accomplish a static site whose content was managed in a database and ended up creating Ignition CMS: a headless CMS specifically for Firebase that has an accompanying set of tools that produces clean JSON to be consumed by a static site generator. I ended up going with 11ty. Because Firebase already has SDKs, there was very little need for tooling. I could focus on the connections between the website and the database. The architecture can be seen in the figure 1 below.

Ignition uses a combination of Firestore and RTDB (Realtime Database). Firestore holds the data, which when updated sets a flag in RTDB that new content is available. A scheduled cloud function checks for availability of new data and triggers webhooks to build and publish the new content. In my case, these webhooks call a Bitbucket pipeline which pulls the data and builds the site. Currently, the webhooks simply notifies the webhook that there is new data, I therefore make a fresh pull of the data and rebuild and re-publish the entire site however, we are working on expanding the information in the webhook to provide more granular data about the changes to allow for partial rebuilds..
Note: In this situation, we chose to use a timer in order to allow for the pipelines to complete without collisions between changes, but we could have done an onUpdate RTDB trigger instead for immediate rebuilds.
Like most websites, I have a contact form, but didn’t want to add the Firebase SDK to the website just to collect form submissions. Instead, I use the RTDB rest API to send the message to the database and then a zap to notify me that someone is trying to contact me. You can find out more about using the RTDB rest API and Zapier in Michael Dowden’s blog post: Simple Subscribe Form.
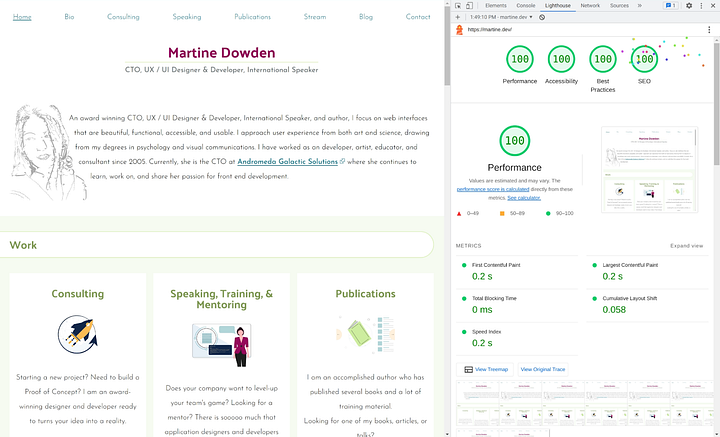
By combining the techniques and tools in this article I was able to create a performant and optimized website with much improved SEO as evidenced in the Lighthouse results displayed in figure 2.

The beauty of this architecture is that it allows for:
- the creation a static website
- content being managed in a CMS
- complete control over my data
- control over my environment(s) and DevOps
- continued access to dynamic and real time data
Even though Ignition was built with the creation of static websites in mind since the content is in Firebase, we can still access it directly inside of Firestore using the Firebase SDKs as normal, providing ultimate flexibility in how we decide to consume our data.
To learn more about Ignition, check out ignitioncms.com.
Happy Coding!