
Martine Dowden
CTO, UX / UI Designer & Developer
she/her
Martine Dowden has degrees in both Psychology, and Design and Visual Communications, which she uses to develop amazing user experiences and user interfaces. She specializes in web accessibility, and has years of experience in leadership, marketing, design, and development. In addition to being the CTO of Andromeda, Martine is also an international conference speaker, a published author, is a Google Developer Expert in Web Technologies, Angular, and Firebase, and a Microsoft MVP in Developer Technologies.
Schedule a Meeting
Awards & Recognitions
Posts

Building a static website from content stored in Firebase
Learn about how Martine created a content management system for Firebase to build apps and static websites.Read More →
When your Sass gets Sassy
One of the really cool features of Sass are mixins. In this post we will use a mixin to generate classes for some information panels and show techniques for debugging our code.Read More →
Sticky Table Headers
One of the most common requests I receive when designing a UI for a client is “Can you make the table headers sticky like in Excel?” So how do we create a sticky header using CSS?Read More →
Creating Custom List Styles
Bulleted lists on the web come with default styles. What if we wanted to use emojis instead of the boring standard bullet points? Let's take a look at how we would create that.Read More →
Styling Radio Buttons
Radio inputs are one of those input types that are notoriously difficult to style because we don't have a whole lot of control over the style of the native input. Let's explore 2 different pure CSS options we can take.Read More →
Light or Dark
Light or Dark mode, which one do you prefer? Or does it change based on device or situation? Let's delve into how to give our users the choice use CSSRead More →
Animating Drawing SVG Shapes and Paths
A cool effect is to make it look like an image or shape is being drawn on the page. This article walks through how to create this illusion in SVGs usiRead More →
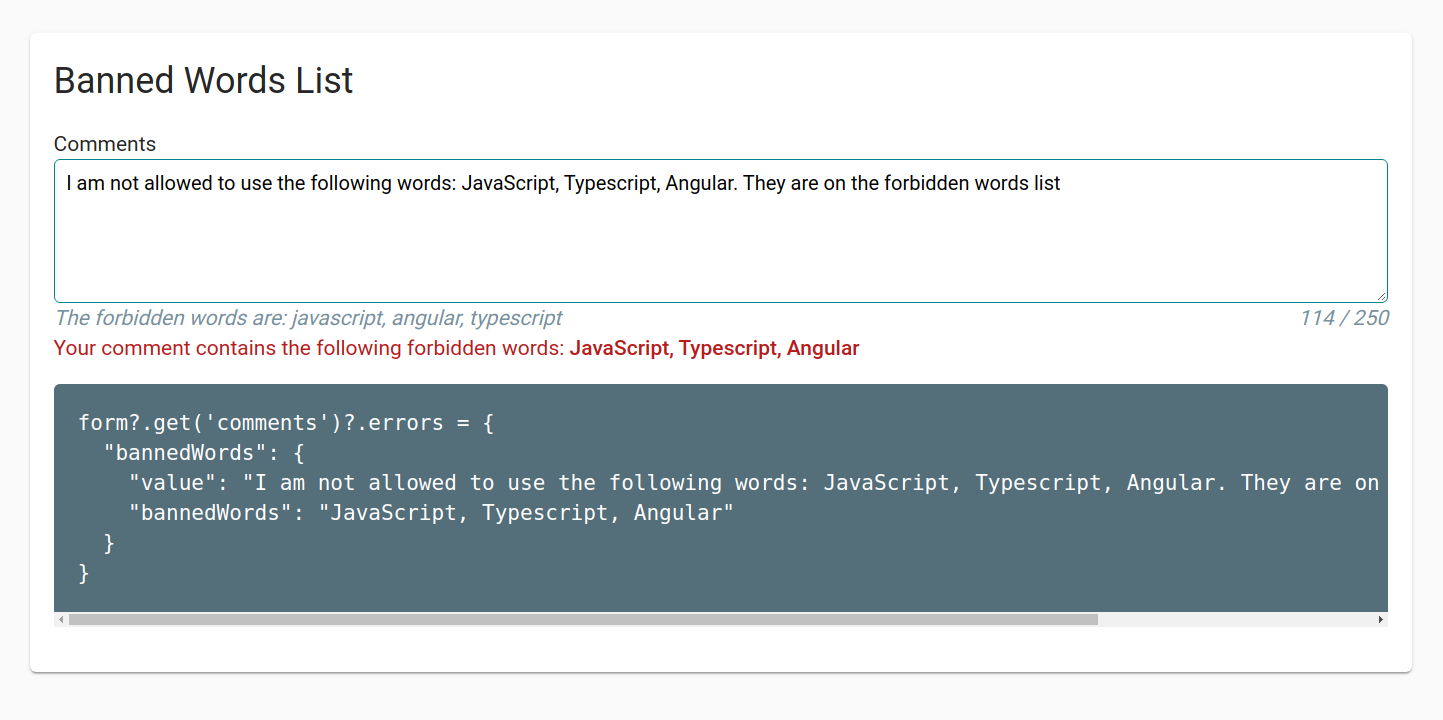
Reactive Form Custom Validators
Exposing validation errors in a human-readable way guides the user when filling out and submitting forms, but when default implementations don't fit oRead More →
Testing Reactive Forms
Although part of most applications, a well designed, user friendly, testable form is still one of those things that is really hard to achieve. Let's lRead More →



%20(3).png?alt=media&token=6b00d366-db91-462d-9fb6-cd806e724218)
%20(1).png?alt=media&token=643a7647-ab3c-4067-81ca-a594247dfdcd)
.png?alt=media&token=1eccfbb6-24e3-46b2-a623-88c1326a0cf3)
.png?alt=media&token=dae80c74-222e-4025-8f86-0e409ce3b5b4)